The Like button is the quickest way for people to share content with their friends.
A single click on the Like button will 'like' pieces of content on the web and share them on Facebook. You can also display a Share button next to the Like button to let people add a personal message and customize who they share with.
There is few ways to add the Facebook LIKE or social plugin to your prefer page.
The Standard Way
The standard way is by using Facebook Developers code generator. Facebook developers have documented the technical guide/description under Social Plugin chapter. https://developers.facebook.com/docs/plugins/like-button
If you are a "techie" or geeky person, this source will be very useful especially for customization.
However, if you are the person that like plug and play and not interested on technical stuff, you may go to next option
The Shortcut Way
For Blogger.com, below is the steps to show Facebook Like button Below each post titles
Step 1. Go To Blogger Dashboard > Template > Edit HTML
<bodyNote: The code "<body" can be follow by some other code. eg: <body itemscope='' itemtype='http://schema.org/WebPage'>.
What you need to find is the next close bracket ">"
Step 3. For above case, just below <body itemscope='' itemtype='http://schema.org/WebPage'>, paste the below code:
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
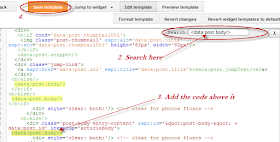
Step 4. Click anywhere inside the code area and search - using CTRL + F keys - for this piece of code:
<data:post.body/>Note: You might get more than 3 search. Stop at second and third one. Sometime it might work on 2nd or only at 3rd depends on your blog template. Suggest to try on 2nd, check if works then 3rd
Step 5. Just above or below <data:post.body/> (the data:post.body is self explain that contain the data of each of your blog post), paste this code:
<div class='fb-like' data-action='like' data-layout='button_count' data-share='true' data-show-faces='true' expr:data-href='data:post.url'/>
Screenshot
Step 6. Save your template and you are done with this simple implementation of the Facebook Like button on your Blogger blog.


No comments:
Post a Comment